Table Of Content

Protons, neutrons, and the electrons surrounding them are long-lived particles present in all ordinary, naturally occurring atoms. Other subatomic particles may be found in association with these three types of particles. They can be created only with the addition of enormous amounts of energy, however, and are very short-lived.
Nucleus[change change source]
So, in the above example of lead, its atomic number is 82 and that does not change; if it did, it would be a different element (thallium, atomic number 81, or bismuth, atomic number 83). The number of neutrons in the nucleus, as you may have gathered from the above example, can however change, and we call atoms of the same element with different numbers of neutrons "isotopes". Sometimes these isotopes are stable, but often they are not and eventually decay. The word "atom" comes from the Greek "atomos", meaning something that is uncuttable, or which cannot be split. At the template stage, we break our chemistry analogy to get into language that makes more sense to our clients and our final output.
Electronic Supplementary Material
Depending on how the number is counted, 90 to 94 elements exist naturally on earth. All elements above number 94 have only been made by humans.[33] These elements are organized on the periodic table. Atoms with the same number of protons belong to the same chemical element. Atoms with the same number of protons, but different numbers of neutrons, are called isotopes. Usually an atom has the same number of electrons as protons. If an atom has more or less electrons than protons, it is called an ion, and has an electric charge.
Structure and parts[change change source]
A single-atom library for guided monometallic and concentration-complex multimetallic designs - Nature.com
A single-atom library for guided monometallic and concentration-complex multimetallic designs.
Posted: Mon, 23 May 2022 07:00:00 GMT [source]
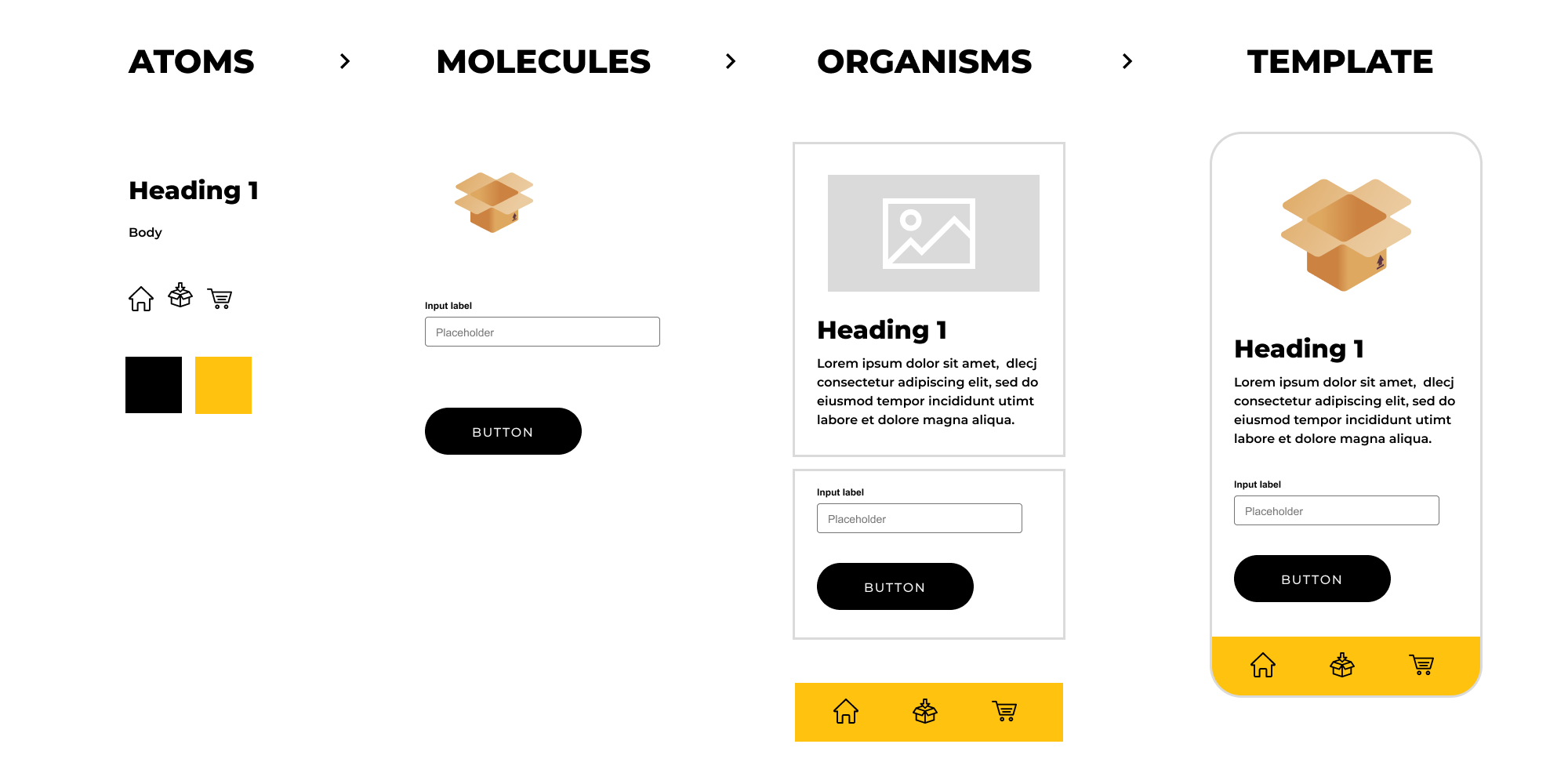
It’s necessary to zero in on one particular component to ensure it is functional, usable, and beautiful. But it’s also necessary to ensure that component is functional, usable, and beautiful in the context of the final UI. Chemical reactions are represented by chemical equations, which often show how atomic elements combine together to form molecules. In the example above, we see how hydrogen and oxygen combine together to form water molecules. Breaking UIs into atomic components creates reusable pieces that become intuitive “Lego blocks” for building complete interfaces.

Another method is inertial confinement fusion, wherein pellets of deuterium and tritium are heated and compressed, often by very powerful laser beams. All atoms are roughly the same size, whether they have 3 or 90 electrons. Approximately 50 million atoms of solid matter lined up in a row would measure 1 cm (0.4 inch).
Scientists Can Predict and Design Single Atom Catalysts for Important Chemical Reactions - Tufts Now
Scientists Can Predict and Design Single Atom Catalysts for Important Chemical Reactions.
Posted: Thu, 24 Jun 2021 07:00:00 GMT [source]
The card that is shown in the snapshot above consists of multiple atoms such as an image, text block, icons, and a CTA button. The atoms on the card exist independently and contribute to the molecule’s overall functionality. You can create mockups and prototypes faster by assembling existing components. An atomically constructed website’s code is usually considerably easier to comprehend than one built more conventionally. This is true not only at the moment of creation but also in the future when a site is referenced or tiny changes are made.
Bringing Atomic Design into your UI component development workflow.
Does opening a hamburger menu push the search bar out of the way? Are the icons so small that people can’t tap them without launching other features? You will lose users quickly when they find that the UI fails them. Effective UI components need to work harmoniously together to give the user an intuitive experience. Ideally, new users can look at their screens and know what component they should touch to launch a feature.
All you have to do is choose and combine the essential pieces for the page. For the final site, the mockup may be customized and enhanced. It’s easy to figure out what each component of the code represents thanks to the documentation on which atoms, molecules, and organisms are employed and where. This has the added benefit of making it easy to explain the codebase to a new developer. An atom is a form of matter which may not be further broken down using any chemical means.
Let Everyone In Your Company Share Your Reusable Components
One is alpha particle decay, wherein an atom releases a helium nucleus. Beta decay involves the emission of a proton or an electron. Electron energy transitions and ionization are the processes by which so-called emission nebulae in space glow. Emission nebulae are often star-forming regions, and are being ionized by the hard ultraviolet light from the young, massive stars born within them. If an atom absorbs a photon of light with enough energy — say an ultraviolet photon from a hot star — this absorbed energy can cause an electron to transition to a higher energy level for a short time. This is an unstable situation, however, so the electron drops back down and as it does so, it releases the absorbed energy at a wavelength characteristic of that particular atom.
Another key aspect of a successful atomic project is the integration of frontend development with design from the get-go. Developers must be involved in the whole process at the earliest preliminary stages to help designers make informed UX decisions. Such timely collaboration results in a clean core code to be turned into the final product.
Taking a look at the different types of content needed, the team can use the organisms to structure the entire product. This is done based on how the different organisms and the content relate to each other, resulting in the skeleton of the product – like a low-fidelity wireframe. At this point, the concepts of information architecture and visual hierarchy become very important. Once we have a molecule, like our previous signup form, what happens?
But confusing mechanisms including atomic coordination, spatial configuration, and metal-metal atom interaction hinder the development and design of SAzymes. Based on experimental statistics, simulated formation energies, and reaction barriers, 3 configurations, Fe-Cu-N6-I, Fe-Cu-N8-II, and Fe-Cu-N8-III, are modeled and validated. Impressively, configuration-dependent catalytic selectivity and the competition between one-side and bilateral adsorption can be unveiled by d-band center coordination paradigm analysis.

No comments:
Post a Comment